温馨提醒
如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!
本文最后更新于2023年5月24日,已超过 30天没有更新
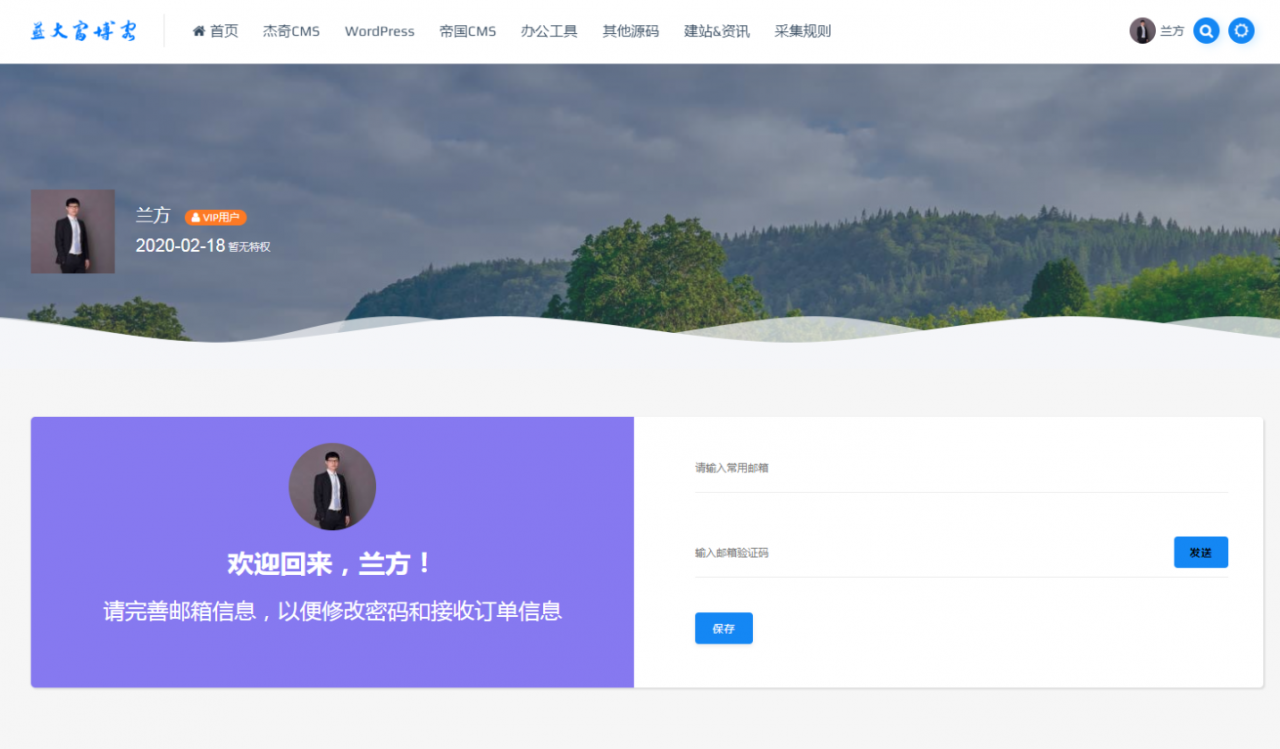
ripro主题用第三方快捷登陆的用户,默认邮箱是一个虚假的邮箱地址,而ripro主题作者(祝福油条生个四胞胎,个个都是儿子/社会 /社会)并没有为用户定制引导功能。今天小编就教大家制作一个第三方登陆引导用户修改邮箱的功能,喜欢的同学可以来看看哦
效果展示

注意:以下按照自己的主题类型选择一项即可。
1、插入样式
(父主题)打开 ripro/pages/ user.php 文件,在第40行的 </div> 标签前边敲个回车,然后鼠标定位到第40行,输入以下代码:
(子主题)打开 ripro-chlid/pages/ user.php 文件,在文件末尾最后一个</div>之上,输入以下代码:
<script>
function test() {
$("#user-profile").css("display","none"); }
</script>
<?php
$emall = $current_user->user_nicename.'_mail@no.com';
$emall1 = $current_user->user_email;
if ($emall == $emall1) {
echo "<script type='text/javascript'>test();</script>"; get_template_part( 'pages/user/buchong' );
}
?>
2、上传文件
把buchong.php 文件,上传至 ripro/pages/user 目录中(父主题)
同样是子主题的ripro-chlid/pages/user这个目录中(使用子主题)
下载buchong.php 文件
样式代码下载
1、把以下这段代码加入父主题/ripro/assets/css/app.css里最后
2、把以下这段代码加入子主题根目录下的diy.css里最后
/* 强制验证邮箱 */
.form-holder {
width: 100%;
border-radius: 5px;
overflow: hidden;
margin: 60px 0;
}
.has-shadow {
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
}
.form-holder .info {
background: rgba(121,106,238,.9);
color: #fff;
}
.form-holder .info h1 {
font-size: 2.5em;
font-weight: 600;
color: #FFF;
}
.form-holder .info p {
font-weight: 300;
}
.form-holder .info, .form-holder .form {
padding: 40px;
height: 100%;
}
.form-holder .form .content {
width: 100%;
}
.form-holder .form form {
width: 100%;
}
.form-holder .form .form-group {
position: relative;
margin-bottom: 30px;
}
.form-holder .form .form-group>.edit_email_cap {
position: absolute;
top: 10px;
right: 0px;
}
input.input-material{
width:100%;
border:none;
border-bottom:1px solid #eee;
padding:10px 0;
background: inherit;
outline: none;
}
input.input-material.is-invalid{
border-color:#dc3545!important;
}
input.input-material:focus{
border-color:#796aee;
}
.form-holder .info .logo {
text-align: center;
}
.form-holder .info .logo>img {
display: inline-block;
width: 100px;
border-radius: 50%;
margin-bottom: 20px;
}
.form-holder .info p {
text-align: center;
font-size: 25px;
margin-top: 25px;
}
.form-holder>.row {
background-color: #FFF;
}
版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/1616.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/1616.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权






评论




 21+
21+
让我看看,学习学习
让我看看
中心思想是擦
ssss得到v的
感谢分享!
666666666666
看一下
看看看看
想看看
看看看看
想看看
无法刷新啊
无法刷新啊
无法刷新
嗯哼,是否可以不强制绑定呢?
无法刷新
下载无法刷新?
下载学习
下载
下载
哈喽