温馨提醒
如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!
本文最后更新于2020年12月20日,已超过 30天没有更新
随着移动互联网的发展,现在手机端的流量占比越来越大,响应式主题由于兼容PC和移动端以及部署方便等优点也被广大站长使用接受,不过由于电脑和手机系统兼容性的问题,很多用户遇到视频播放的问题:在网站添加的视频在电脑上可以正常播放,一到手机上就无法显示。
问题原因
电脑上一般都会安装flash控件,视频大多也是使用flash播放器来播放的,而手机端目前网页播放视频都是采用HTML5的视频标准来播放,是不支持flash的,所以添加的视频代码如果是基于flash来播放的话则在移动端就无法显示了。可见产生的原因其实和主题、wordpress本身是没有什么关系的。
解决办法
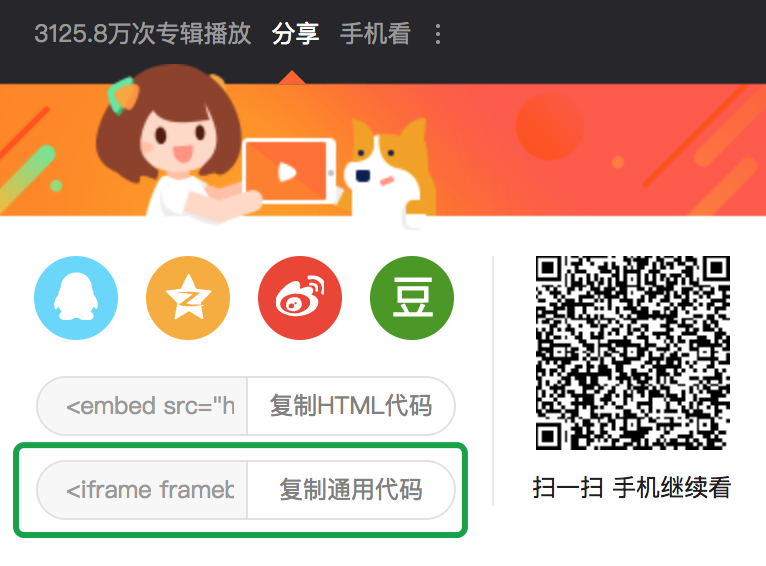
目前主流浏览器(Firefox、chrome、IE9+、360、QQ、Edge等)都是支持HTML5的视频播放能力,所以添加视频可以直接使用HTML5标准来,比如在wordpress后台直接上传MP4格式的视频点击插入文章即可。如果是第三方的视频,比如腾讯视频、优酷等,可以在获取代码的时候获取通用代码,通用代码会自动匹配客户端设备支持情况来兼容显示视频。

版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/2725.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/2725.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权






评论0+