温馨提醒
如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!
本文最后更新于2023年2月2日,已超过 30天没有更新

说明
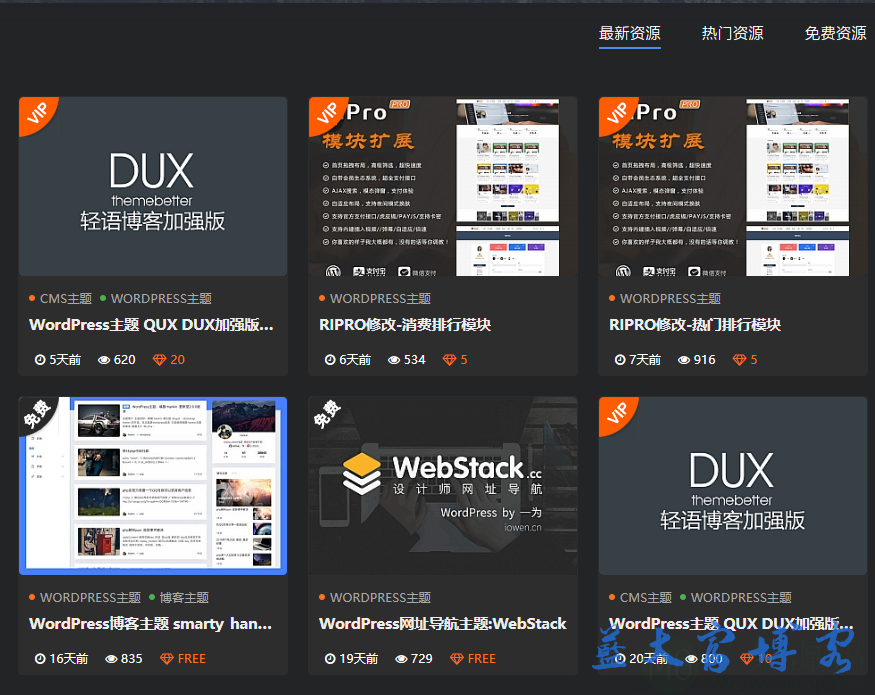
此次修改的是资源类型图标,就是图上VIP还是免费的那个。第一版用的阿里图标但是不太醒目, 这是第二版用的一张小图,感觉还可以放出教程!

方法
首先上传图标(就是上面那个)到/ripro/assets/images,然后修改/ripro/assets/css/diy.css,如下:
/*VIP图标 样式开始 蓝大富博客www.landafu.com*/
.vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 {
display: inline-block;
background-image: url(../images/tuyiyi_vip4_1.png);
background-size: auto 40px;
vertical-align: middle;
height: 40px;
width: 40px
}
.vvip0,.vvip10,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702, .vvip752, .vvip802 {
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.vvip0,.vwip0 {
background-position: 0 0
}
.vvip70,.vwip70 {
background-position: -80px 0
}
.vvip30,.vwip30 {
background-position: -40px 0
}
.vvip302,.vvip702,.vvip752,.vvip802 {
background-position: -200px 0
}
.vvip75 {
background-position: -160px 0
}
.vvip80,.vwip75,.vwip80 {
background-position: -120px 0
}
.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vwip302 {
position: absolute;
z-index: 10;
border-radius: 5px 0 0 0
}
.vvip10,.vwip10 {
background-position: 0 0
}
/*VIP图标 样式结束 蓝大富博客www.landafu.com*/
为什么这么多代码?因为图片里还有预制的几个备用图标,比如SVIP,QVIP之类的,可以自己选用!我这里只用了免费和VIP两个! 然后修改/ripro/parts/template-parts/content-grid.php第十行也就是在
<?php cao_entry_media( array( 'layout' => 'rect_300' ) ); ?>
在以上代码之前加上下面的代码
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao('grid_is_price',true)) :
$post_price = _get_post_price();
$post_price =($post_price) ? '<i class="vwip30"></i>' : '<i class="vwip10"></i>' ;
?>
<?php echo ''.$post_price;?>
<?php endif; ?>
修改/ripro/parts/template-parts/content-list.php第八行也就是在
<?php cao_entry_media( array( 'layout' => 'rect_300' ) ); ?>
在以上代码之前加上下面的代码
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao('grid_is_price',true)) :
$post_price = _get_post_price();
$post_price =($post_price) ? '<i class="vwip30"></i>' : '<i class="vwip10"></i>' ;
?>
<?php echo ''.$post_price;?>
<?php endif; ?>
然后清空服务器和浏览器的缓存,查看首页效果,如果有位置偏移适当调整CSS即可。
注意事项:第三行 background-image: url(../images/tuyiyi_vip4_1.png)括号内为自己放置图片地址,替换即可
版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/85718.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:悟空资源网https://www.wkzyw.com/85718.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权






评论0+